用戶:XComhghall/IT
進階的 Wikitext、膜板、膜術字相關的一些基本知識,與我對 MediaWiki,資訊科技其他語言、領域、方面僅有的一點了解。
表格
[編輯]竝列
[編輯]<div style = 'display: inline-table'>
. . . Table . . .
</div>
<div style = 'display: inline-table'>
. . . Table . . .
</div>
若 1. 前表 </div> 與後表 <div> 間無空格或字符,且 2.1. 無 margin,或 2.2. class = wikitable,則二表緊貼,無間距,相鄰的邊看似寬度爲二者之和。
若 </div> 與 <div> 間空一格或換行,則二表間距增加。
Border
[編輯]以下表格的代碼爲
三個方形的顏色分別爲 #C30, #0C3, #03C。
表格內,格的左邊,顏色較暗。
省略 border-style: solid 時,外側右、下,或右、下、左(border-collapse: collapse)邊,顏色較暗。
| text | text |
| text | text |
| text | text |
| text | text |
| text | text |
| text | text |
| text | text |
| text | text |
border-width: 5px 屬性僅定義外側邊框的寬度。
| text | text |
| text | text |
| text | text |
| text | text |
Wikitable
[編輯]Wikitable 不能修改默認的全局邊框形式,但可以修改單獨格的邊框形式。Every cell has 4 borders (top, right, bottom, and left). There are 2 borders between adjacent cells. So to remove the border between 2 cells, it is necessary to remove the corresponding borders of both cells.
模板
[編輯]編寫
[編輯]In a parameter {{{x|default}}}, x ignores spaces, default is sensitive to spaces.
'{{{1|default}}}' → 'default'.
'{{{ 1 |default}}}' → 'default'.
'{{{1| default }}}' → ' default '.
' {{{1| default }}} ' → ' default '.
嵌入
[編輯]transclusion
{{template | xxx || xxx}} 定義 {{{2|default}}} 爲空,不產生默認值 default。
巫術字
[編輯]magic word
{{#if:1|1|0}} = {{ #if: 1 | 1 | 0}}
替換
[編輯]substitution
例:T: Trim
若鍵入 {{safesubst: #if: 1 | {{{1|}}}}},發布後,僅保存 {{{1|}}}。
the
<includeonly>...</includeonly>keeps it from being expanded. Other techniques are to use something likesafes<noinclude></noinclude>ubst:or the version that I replaced with that edit. The problem with using{{{|safesubst:}}}is that if someone uses a bare equal sign, it won't work properly.— Plastikspork, 2021-10-08 19:32 (UTC)
可寫作 <includeonly>{{safesubst: #if: 1 | {{{1|}}}}}</includeonly> 或 {{<includeonly>safesubst:</includeonly> #if: 1 | {{{1|}}}}}。
符號
[編輯]- 管道符,豎線,
| - 等號,
=
等符號,如在模板、巫術字(magic word)等參數中使用,可能導致語法分析錯誤。若需要,建議以 HTML 代碼代替。但若符號需被理解爲 Wikitext,如模板中 Wiki 表格的定界、分隔符,||,須以模板代替。
- Pipes, vertical bars,
|, - Equal signs,
=,
and other characters, when used in the parameters of templates or magic words, may cause errors when parsing. If necessary, it is recommended to use HTML code to replace a character. If a character needs to be interpreted as wikitext, i.e., the table cell separator, delimiter, ||, it must be escaped by a template.
HTML
[編輯]& & &
< < <
> > >
[ [
] ]
= =
| |
? ?
non-breaking space
  regular space
代碼
[編輯]空一格,執行模板,功能與 <code> 相似,以 <syntaxhighlight> 與 <pre> 形式顯示。
{{markup}} 好像展開但不執行模板,以 <syntaxhighlight> 與 <pre> 形式顯示。
Code 標籤
[編輯]| 代碼 | 效果 |
|---|---|
<code> text </code> =
|
text =
|
<code> text </code><nowiki /> =
|
text =
|
<code> text </code><nowiki> </nowiki>=
|
text =
|
<code> text </code>-{}- =
|
text =
|
<code> text </code>-{ }-=
|
text =
|
<code> text </code> =
|
text =
|
<code> text </code> =
|
text =
|
SyntaxHighlight 標籤
[編輯]<syntaxhighlight> . . .
<syntaxhighlight inline> . . .
<syntaxhighlight enclose = 'none'> . . .
<syntaxhighlight enclose = 'paragraph'> . . .
The enclose attribute is deprecated.
Unlike the <pre> and <code> tags, HTML character entities such as need not (and should not) have the & character escaped as &. Like the <pre> tag but unlike the <code> tag, tags within the range (other than its own closing tag) need not have the < symbol escaped as <<, nor does Wikitext need to be escaped with a <nowiki> tag.
Furthermore, while <pre> assumes tab stops every 8 characters and renders tabs using actual spaces when the rendered text is copied, <syntaxhighlight> uses 4-space tab stops (except Internet Explorer, which uses 8) and preserves the tab characters in the rendered text; the latter may be changed using an enclosing <span tag (not style = '-moz-tab-size: nn; -o-tab-size: nn; tab-size: nn'><div>, and not using its own style attribute). The -moz- prefix is required for Firefox (from version 4.0), and the -o- prefix is required for Opera (from version 10.60 to version 15).[1] Note that the wiki editing box assumes 8-space tabs.) This applies only to actual saved pages; previews generated through an edit box or Special:ExpandTemplates may differ.
<syntaxhighlight lang = html> . . .
Languages: html, css, python, php, xml, moin, cpp.
Wikitext, mediawiki: html+handlebars or moin.
The line attribute enables line numbers.
Line breaks can occur at any space between the opening and closing tags, i.e., style = 'white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; white-space: pre-wrap; word-wrap: break-word'. The source code can be marked non-breakable with class = 'nowrap' (on those wikis that support it) or style = 'white-space: nowrap'.
Source 標籤
[編輯]In older versions (before MediaWiki 1.16), the SyntaxHighlight extension used the tag <source>. This is still supported, but is deprecated. <syntaxhighlight> should be used instead.
<code class = 'mw-highlight'> . . . </code>
[編輯]
若頁面沒有使用 <syntaxhighlight> . . . </syntaxhighlight>,需以
或
啟用語法標示擴展,否則 <code 不會標示語法。
class = 'mw-highlight'> . . . </code>
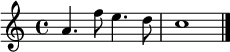
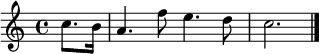
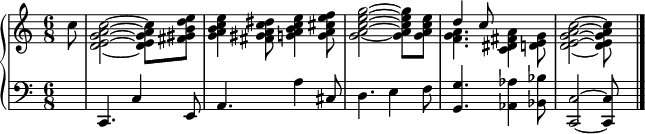
音樂
[編輯]樂譜功能之前下線了很長時間,現在在夏文、English Wikipedia 都能用。




歌詞僅限 English,不支持夏文。

2021-08-24 作品。
HTML
[編輯]<p> are paragraph tags and defines the format of the paragraph.
EN: Div and span tags.
<br>, <br/>, or <br />?
In HTML, use <br>.
In XHTML, use <br/> or <br></br>, according to the XHTML guidelines.
For XHTML documents to render on existing HTML user agents, use <br />, according to the W3C recommendation. According to the recommendation, a space should be before the trailing / and > of empty elements.
<ref>[https://www.tutorialspoint.com/What-is-the-correct-way-of-using-br-br-or-br-in-HTML]</ref>
形式
[編輯]外語
[編輯]應將粗體與斜體標示於 {{lang}} 模板之外。
Div
[編輯]<div style="clear: both; overflow: auto; border: 1px solid gray; padding: 4px; text-align: left; background: #FFFFE7;">text
text
text</div>
text
text適用於移動自其他頁面的討論。
標籤
[編輯]W3C 鼓勵以 <span> 取代 <font> 標籤,但 Wikipedia:簽名#長度(態度指引)認爲,在瀏覽器仍然兼容的情況下,可以使用 <font>。
字體
[編輯]Bold: <b>, <strong> (less preferable). Italics: <i>, <b>. Underline: <u>. Strikethrough: <s>, <del>, <strike>.
<strike> is deprecated in HTML 4 and XHTML 1, and obsoleted in HTML5. If semantically appropriate, i.e., if it represents deleted content, use <del>.
<tt>: monospace. Not supported in HTML5.
style = 'font-weight: normal'
Values: lighter, bold, bolder. From light to bold: 100 [thin], 200, 300, 400 [normal] . . . 700 [bold], 800, 900 [heavy].
若選擇 lighter 或 bolder,則以主(parent)元素爲基準,選 thin, normal, bold, heavy 中更細或更粗,最近的一個字重。
style = 'font-size: medium'
Values: xx-small, x-small, small, large, x-large, xx-large, smaller, larger, nnpx, nn%.
font-family: "Times New Roman", Times, serif, font-family: Arial, Helvetica, sans-serif.
The font-family property specifies the font for an element.
The font-family property can hold several font names as a "fallback" system. If the browser does not support the first font, it tries the next font.
Align
[編輯] style = 'text-allign: center'
Values: left, right, center, justify.
align = 'center'
Values: left, right, center, middle, justify.
Deprecated in HTML5, and does not work well in MediaWiki software. For example, it will not override the left alignment of tables via class = 'wikitable'.
align = 'vertical-align: middle'
Values: top, middle, bottom. See more: CSS vertical-align Property
Border
[編輯]style = "border-width: 1px; border-style: solid none none none; border-color: blue"
元素
[編輯]文字之外,圖片、表格等元素的一些屬性。
float,浮動 Text can appear on the sides of the element.
{{clear}}
不同瀏覽器
[編輯]參 {{column-width}}。-moz-, -webkit- 等前綴適用於不同的瀏覽器。
CSS
[編輯]我只知道如何用 CSS 文件定義文字顯示的形式,CSS 應該也可以定義圖片的形式與其他屬性。
在不同設備上:@media (pointer: fine):游標位置精確,定位裝置完備。@media (pointer: coarse):游標位置粗略。(pointer: none):無游標。
xxx defines the tag <xxx>. .xxx defines the class = 'xxx'. #xxx defines the id = 'xxx'.
.a:hover { . . . } 定義游標置於目標(文字或段落等)上時目標的形式。.a::selection { . . . }:目標被選中(刮刮樂)。.a:active { . . . }:目標被點擊或長按 [?],由 touchstart 事件觸發。.a:focus { . . . } 功能未知。
然而 Wikipedia 沒有在必要的元素上監聽
touchstart事件,導致:active也不能使用,只能再退用:hover。——劉梟揚,2020年6月17日 (三) 06:53 (UTC),Template_talk:Block/styles.css#關於是否讓鼠標懸停時也能顯示出字
在括弧中定義形式,例,color: #ffffff; background: #404040; background: rgba(0, 0, 0, 0.75); transition: color 2s linear。
!important 會導致使用者 CSS 無法覆蓋。
transition 不適用於 .a::selection。{transition: width 2s linear 1s} = {transition-property: width; transition-duration: 2s; transition-timing-function: linear; transition-delay: 1s}。transition-property 可以省略,應該默認全部漸變。
Transition timing functions:
- ease — Default. Specifies a transition effect with a slow start, then fast, then end slowly.
- linear — Specifies a transition effect with the same speed from start to end.
- ease-in — Specifies a transition effect with a slow start.
- ease-out — Specifies a transition effect with a slow end.
- ease-in-out — Specifies a transition effect with a slow start and end.
- cubic-bezier(n,n,n,n) — Lets you define your own values in a cubic-bezier function.
transition: transform 2s
Read more: CSS Transitions
隱藏
[編輯]| 代碼 | 效果 |
|---|---|
完全看不見:<span style = "color: transparent">隱藏文字。</span>
|
完全看不見:隱藏文字。 |
{{block}}
.block {
color: transparent;
background: #333333;
background: rgba(0, 0, 0, 0.8)
}
.block a,
.block .new {
color: transparent
}
.block:hover,
.block:active,
.block::selection {
color: #ffffff;
transition: 0.15s linear
}
.block:hover a,
.block:active a,
.block a::selection {
color: #88bbff;
transition: 0.15s linear
}
.block:hover .new,
.block:active .new,
.block .new::selection {
color: #ffbb88;
transition: 0.15s linear
}
.block:hover a:當光標置於 class = 'block' 的 <a> 目標上時,其他 class = 'block' 的目標也會被觸發(顏色變爲 #ffffff)。反之亦同。
.block a:hover:當光標置於其他 class = 'block' 的目標上時, class = 'block' 的 <a> 目標不會被觸發。
a:hover .block 爲錯誤語法。
.block::selection a 與 a::selection .block 均爲錯誤語法。
更多:我更改的 Template:Block/sandbox/styles.css,Template:Block/styles.css 備份。
模糊
[編輯]看得我眼花。
MediaWiki
[編輯]擴充
[編輯]extension
MW: Extension: TemplateStyles Special: ChangeContentModel
首頁
[編輯]Miraheze 上的多數 wiki,如已刪百科,首頁都會顯示「已刪百科: 首頁」這樣的標題。
夏文 Wikipedia 如何隱藏首頁的標題?
小工具
[編輯]gadget
Special: Gadgets 所有小工具的列表。
MediaWiki: Gadgets-definition 所有小工具的代碼頁。
MediaWiki: Gadget-section-edit Edit 類小工具的類別、章節名稱,「編輯工具」。
MediaWiki: Gadget-large-font 使用者設定中,large font 小工具的描述。
MediaWiki: Gadget-large-font.css[2]
